Introduction
Questions, first thoughts, site-map, logo, wireframes, mockups, prototypes and the list goes on until it reaches the final product. With so much to potentially do and less time to complete the project shall I really be spending time on wireframing - one of the most important concepts in web designing. This article will surely guide you to the answer, so let's begin.
Purpose of wireframing
Well in the first place, a wireframe is made to showcase the layout of a web page, highlighting things such as content hierarchy, above- and below-the-fold information, page structure and so on.
Made mostly in shades of grey, a wireframe doesn't and shouldn't need color since adding it can shift the light to shine less on layout and more on visual apperance, and as a consequence getting a user's eye distracted.
A wireframe can be very basic one; referred to as a low-fidelity wireframe for example one through sketching or simple graphic illustrations in a digital software; or a wireframe can be a complex layout structure; referred to as high-fidelity wireframe.
Next we shall see how a wireframe would look for a real site.
How a wireframe looks
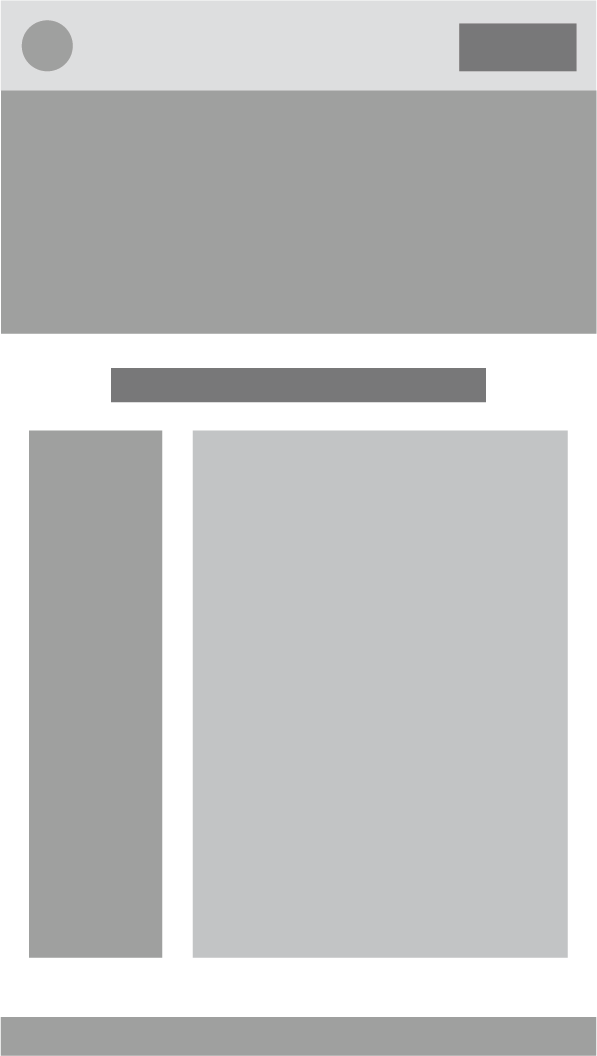
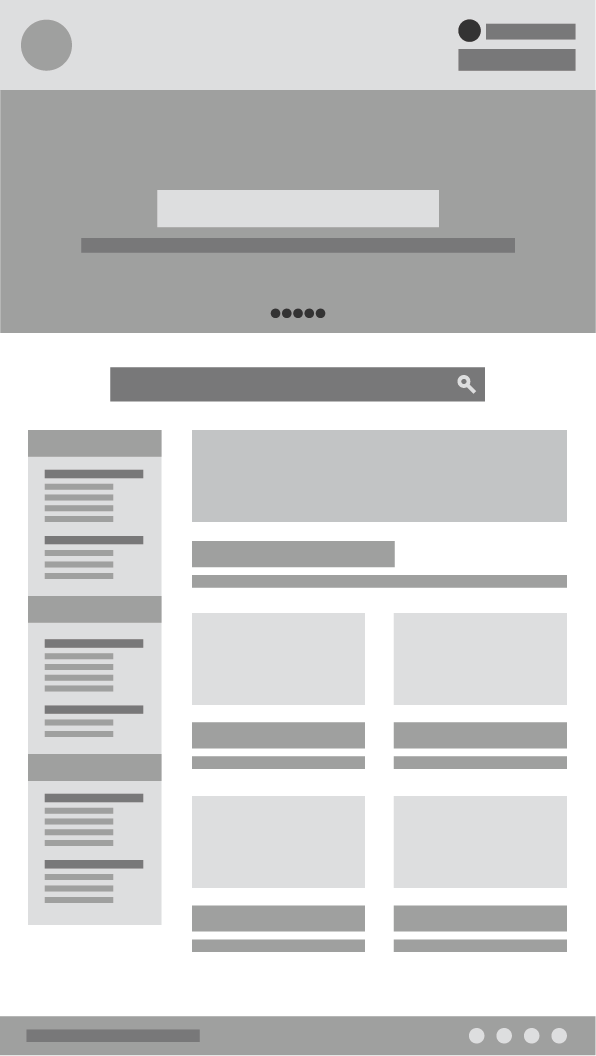
Imagine for a second that we have a cooking website; with the following low and high fidelity wire frames for the home page.


The wireframes may be different in their level of detail and complexity but serve essentially the same thing - showcasing a skeletal structure for the layout of a web page.
So now you get a good idea of wireframing in general and we could finally move into the topic now.
Significance of a wireframe
In the begining of this artcle we said that a wireframe is amongst the most paramount aspects of web designing. Now we will explore how is it amongst this list.
Wireframe will get the basic layout done
We all know that layout is a tiring process in designing and approaching it without a solid plan will only waste time than saving it. The plan on how to make a layout is called a wireframe.
A wireframe simply lays out all the information on a page in a simplistic style denoting important aspects like hierarchy of content i.e which segment is more important relative to another, what will go in above-the-fold and what will be thrown in below-the-field and things like this.
This rather simplistic approach to layout can then be developed further on to get to complex layouts, together with other design elements such as color, typography and so on.
Wireframe can ease the next steps in the design process
So after a "grey" layout, you'll probably want to go to a coloured and a more stylish design and this is where a mockup or prototype would show up.
Approaching a mockup or a prototype (an inteactive design) directly would hurt you more than benefit you. How?
A mockup usually has more to incorporate in it- color, typography, icons, image and with choices increases the time to develop on a solid layout. We'll most likely fail in some parts of the mockup such as the color, or typography because before constructing the house we don't really have its plan in place.
A mistake or unappealing look in higher level pre-production designs will most probably get you stuck at some point in figuring out what shall I add or remove from this? and consequently make you do more work.
And in this messy process you'll more than likely change the layout too,which desirably should've already been done in the wireframing part.
In short, all this design chaos can be avoided by just adding a couple of hours for a solid wireframe into your design pipeline, letting you entirely concentrate on content layout and structure and produce better results.
Wireframing is way easier as compared to other pre-production steps like mockups and prototypes.
If you have ever had the experience of constructing a wireframe for a web page vs a mockup or prototype then you will definitely agree with this statement. Wireframing only plays around with layout and as a consequence, is easier than mockups and prototypes.
How difficult it is to scribble around on a piece of paper, unless you're lazy enough to go to your desk and take it out!
In conclusion
Wireframing is an extremely powerful tool and a robust startup in the process of creating breathtaking web designs and stunning user experiences. Once you start designing web sites, as a freelancer or even just as a beginner you'll notice that incorporating a wireframe in your to-do-list will cut down your time wastages and take your creative thoughts to the next level.
Good luck wireframing!